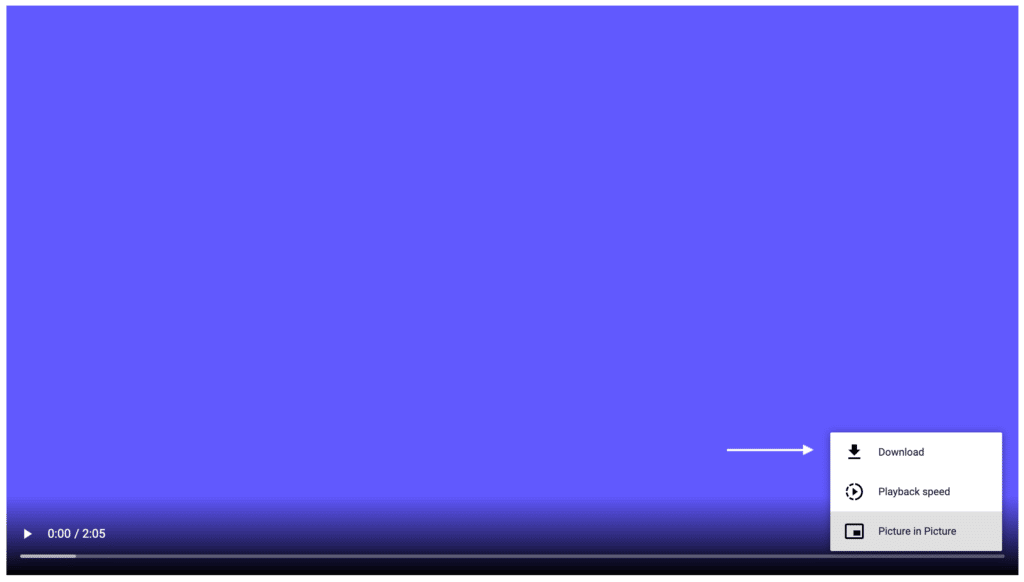
In this post I will give a quick summary of how to remove the ability for users to use the built in “Download” functionality of the native video block. For reference, this is the “Download” option that shows when you click the three small dots at the bottom right corner of the video embed as pictured below:

Removing the download link only
The snippet below will use the render_block filter to add controlslist="nodownload" to the output of the html video markup, which will in turn disable the download link.
<?php
/**
* Ensure download option is hidden on all core video blocks
*/
add_filter( 'render_block', 'wd_video_block_render', 10, 2 );
function wd_video_block_render( $output, $block ) {
// make sure this only runs on the core/video block
if ( 'core/video' !== $block['blockName'] ) {
return $output;
}
// use str_replace to add controlslist nodownload markup
$output = str_replace(
'<video controls',
'<video controls controlslist="nodownload"', $output
);
//return
return $output;
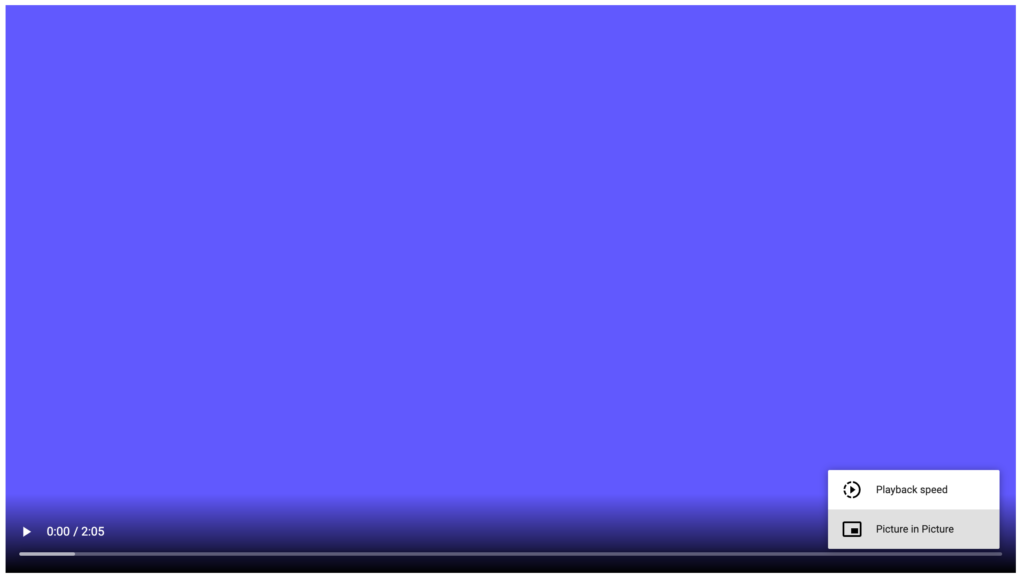
}With that filter in place the option to download has been removed:

If you would like to take it a step further and remove all of the controlslist options we can do so.
Removing all video controls
The snippet below uses the same method, but adds some additional markup that will remove the three dots and all the options that reside within it:
<?php
/**
* Ensure download options are hidden on all core video blocks
*/
add_filter( 'render_block', 'wd_video_block_render', 10, 2 );
function wd_video_block_render( $output, $block ) {
// make sure this only runs on the core/video block
if ( 'core/video' !== $block['blockName'] ) {
return $output;
}
// use str_replace to add controlslist options to remove three dots
$output = str_replace(
'<video controls',
'<video controls controlslist="nodownload noplaybackrate noremoteplayback" disablePictureInPicture', $output
);
//return
return $output;
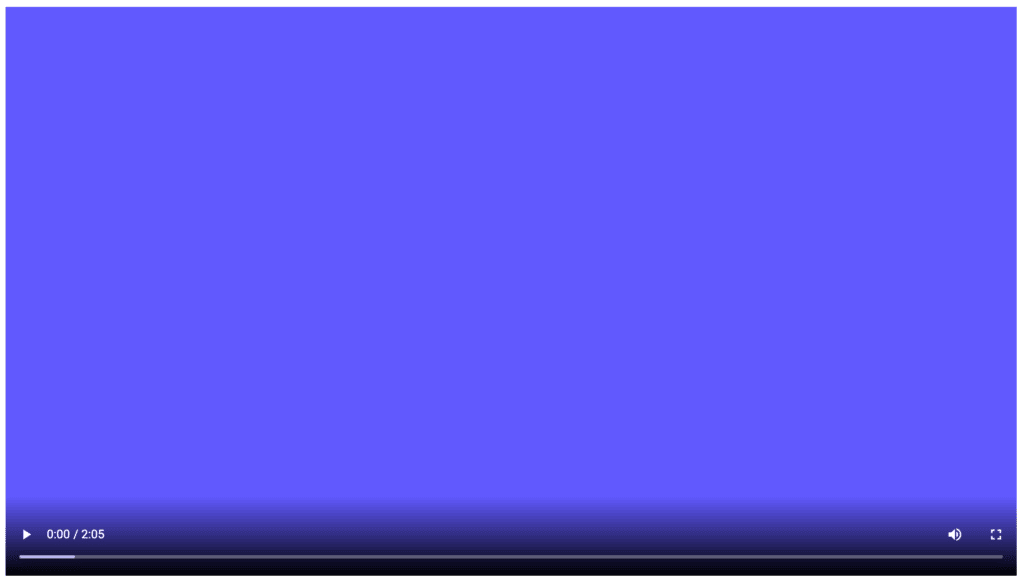
}As you can see, I’ve added some additional markup to the output that will remove the playbackrate removeplayback and PictureInPicture options, which in turn removes the three dots UI completely.

You could extend this as needed to add any other modifications you’d like to the html5 video markup.
Thank you for sharing these great tutorials. I love your WordPress tips and tutorials, these are very useful and I use them a lot on my websites. It will be great to see more of them.
Hi. I need to know where to put the snippet code please.
Hey Phillippe,
Depends on the theme you’re using, but typically in the functions.php file will work best.
Cheers,
Matt
Thanks for this! I was excited to try it but neither seems to be removing the options for me. I’m using a code snippet in WordPress but tried adding it to functions.php as well, no luck. Running the latest version of WordPress.
Hey Bill,
I just tested it to make sure it still works works with the most recent version of WordPress and it indeed works just as described in the tutorial. Note that only works on the core video block – so if you’re using something else like Vimeo, YouTube, etc…it won’t have any affect.
If it still isn’t working you likely have a plugin or conflict of some sort.
Cheers,
Matt
The mentioned code snippet only works if the controls parameter is the first parameter in the video block but it won’t work if for example autoplay is enabled and the snippet looks like “<video autoplay controls"
Update the code to
$output = str_replace(
'<video',
'<video controlslist="nodownload noplaybackrate noremoteplayback" disablePictureInPicture', $output
);
how to hide the video tag download no use of “nodownload”
How to block from console
My issue is if the user try to download the video from access console and removing the “nodownload” its showing the download icon ?